Nous faisons du Design UX et nous le faisons avec beaucoup de UX research et Ergonomie
Ayant un Ergonome cogniticien/HCI designer diplômé en ergonomie bac +5.
Tous nos Designs délivrés intègrent cette connaissance en Ergonomie cognitive ou en UX Research.
Pour chaque UX Design nous nous basons sur notre forte expérience en ergonomie acquise depuis les 15 ans dernière années.
Pour cela chacune de nos interfaces intègrent le savoir et l’expérience acquise en UX research / Ergonomie :
- Des différents audits ergonomiques conduits auprès de nos clients. Plus d’une centaine dont de nombreux grands comptes
- Des différents tests utilisateur conduits en qualitatif et quantitatif.
- Des différents Design Thinking mit en place
- Des Persona définis
- Des customer journey crées
- Des brainstormings conduits
- Des interviews conduits
- Des designs participatifs réalisés
Face à la concurrence
Tout ceci qui nous permet de nous démarquer de la plupart des UX Designers, des agences web et des agences de communication.
Aujourd’hui le terme de UX est utilisée à toutes les sauces. UX est un terme à la mode qui englobe pourtant beaucoup de savoir et de connaissances pluridisciplinaires.
Pour un client il est encore difficile de faire la différence entre un graphiste qui a suivi un module d’ergonomie de 2H et un UX designer avec un diplôme en ergonomie cognitive.
Ou pire encore car ils sont nombreux les graphistes ou développeurs qui s’auto-proclament UX designer en ayant aucune connaissance UX.
Malheureusement tout ceci a tendance à dégrader l’image et la perception de la UX auprés des clients.
Nous ne sommes pas de simple Designers UX ou graphistes qui saupoudrent leurs Designs de quelques notions en ergonomie et s’arrête là.
Nous plaçons l’utilisateur au centre de notre démarche de conception.
Nous appliquons une méthodologie centrée utilisateur, collaborative et itérative.
L’ergonomie cognitive ou L’UX Research est l’arme secrète pour la réussite de tous design UX.
Des KPI qui parlent d’eux-mêmes
Nous pouvons nous targuer d’avoir boosté :
- Le taux de conversion entre 15% et 1400% des projets que nous avons réalisés depuis 15 ans.
- Le chiffre d’affaires de site e-commerce entre 5% et 750%
- Une performance et une efficience accrue en BtoB de nombreux produits
Nous pouvons nous targuer d’avoir diminué :
- Le taux de drop entre 5% et 130% en BtoC.
- Un taux de rebond diminué entre 5% et 50%
Agile
Nous sommes agiles et itératifs.
Nous intégrons l’UX Design dans l’organisation agile en ayant toujours deux sprints d’avance par rapport au développement.
Ceci nous permet de fournir des maquettes d’écran, des prototype validés et testés.
Si nous devons intervenir avec des tests utilisateur nous préférerons avoir un ou 2 PI/program increment d’avance
Contraintes techniques et objectifs business
Nous apportons les objectifs utilisateurs.
Mais nous nous efforçons de produire la meilleure expérience utilisateur en fonction des contraintes techniques et des objectifs business.
Vision produit
Notre UX Design formalise la vision produit du point de vue utilisateur dans le temps.
Notre UX Design s’applique aux développement future, en cours et lorsque qu’ils sont terminés.
Notre méthodologie :
- L’étude du contexte global et la formalisation des objectifs
- Prise de connaissance de l’ancienne interface à refondre
- Audit ergonomique
- Interview auprès des utilisateur pour comprendre les points bloquants, les tâches pénibles et les écrans à problème de l’ancienne interface. (option fortement recommandé)
- Création de Persona
- La conception d’un wireframe cliquable lo-fi conçu sous Axure RP Pro intégrant les résultats consolidés de l’audit ergonomie et de l’interview
- Test utilisateur qualitatif / Design participatif
- Itération une intégrant les retours clés du test utilisateur qualitatif et/ou du design participatif
- Le maquettage hi-fi sous Adobe XD comprenant l’élaboration de la charte graphique pour les écrans clés définis et l’ensemble des éléments UI qui le compose
Avant-Après Refonte Ergonomique et habillage graphique
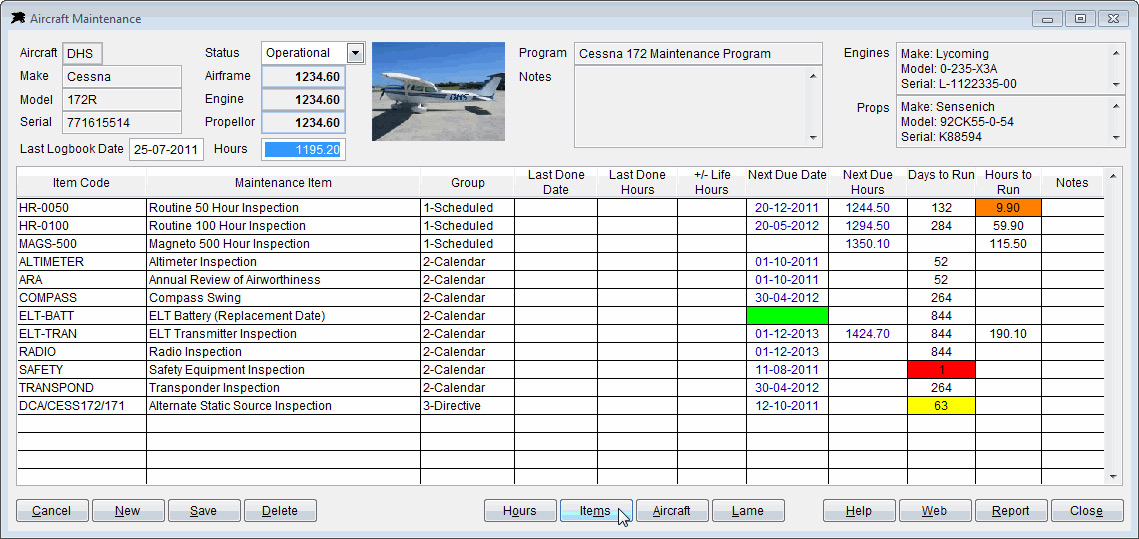
1. Avant l’intervention UX
Le produit telle qu’il est avant notre intervention. De nombreux problèmes ergonomiques sont relevées. L’interface utilisateur ne correspond pas aux attentes des utilisateurs, elle n’est pas pas conviviale et efficace . Le look and Feel est désuet et ne donne pas envie de s’y investir.

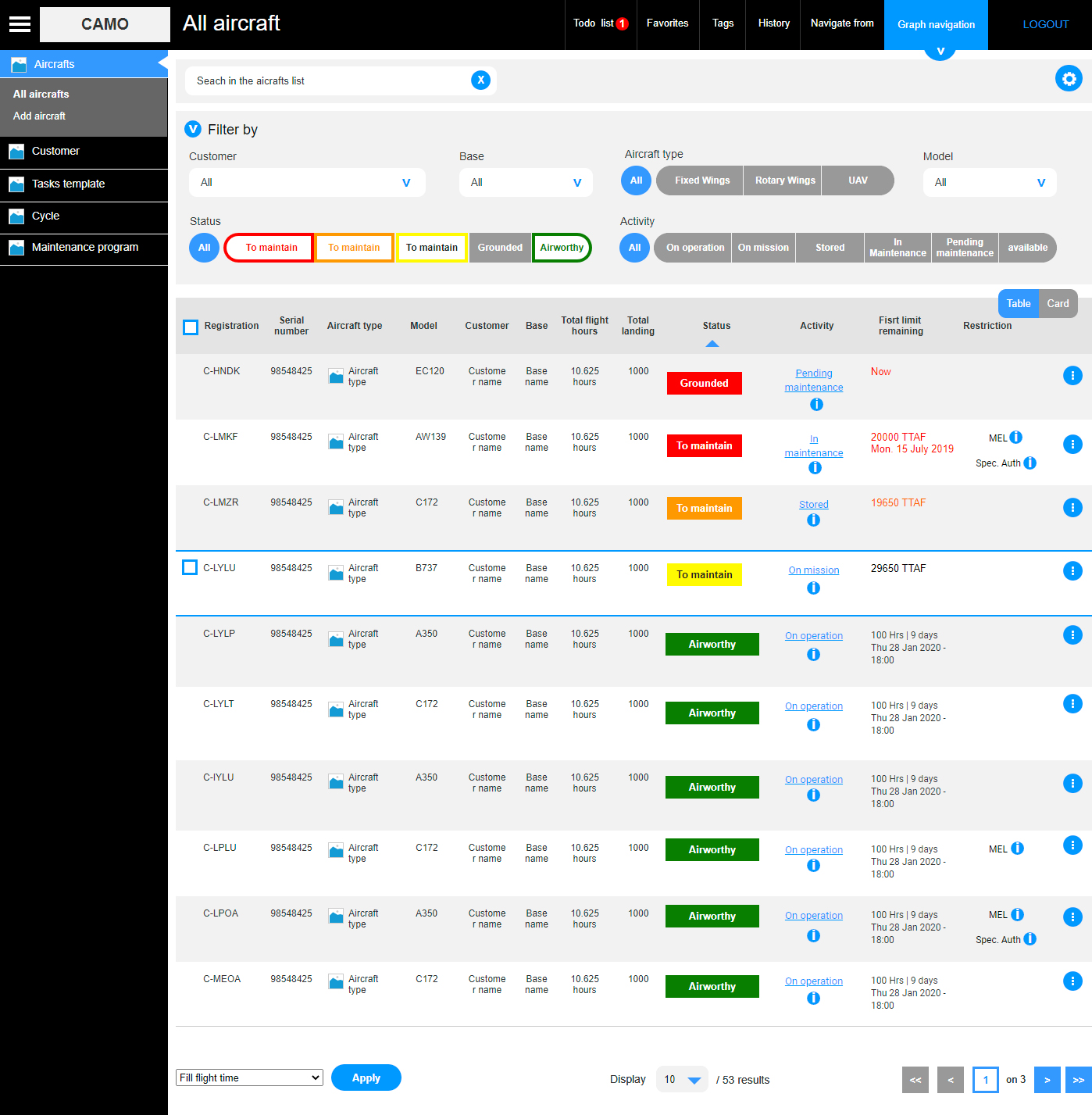
2. Après maquettage et refonte UX
Ce wireframe ou maquette basse fidélité est réalisée par notre ergonome sour Axure RP pro. Nous intégrons dans ce wireframe les différentes données consolidées durant les audit ergonomiques, tests utilisateur, entretien UX ou Design participatif. Nous réalisons un wireframe qui tient compte des contraintes fonctionnelles en terme de développement. Ce wireframe est navigable, cliquable et nous chaînons les écrans entre eux. Pour la conception du maquettage nous pouvons itérer avec le client. Nous itérons et soumettons le nouveau wireframe afin de valider celui auprès des utilisateurs.

Exemple de livrable lo-fi réalisé
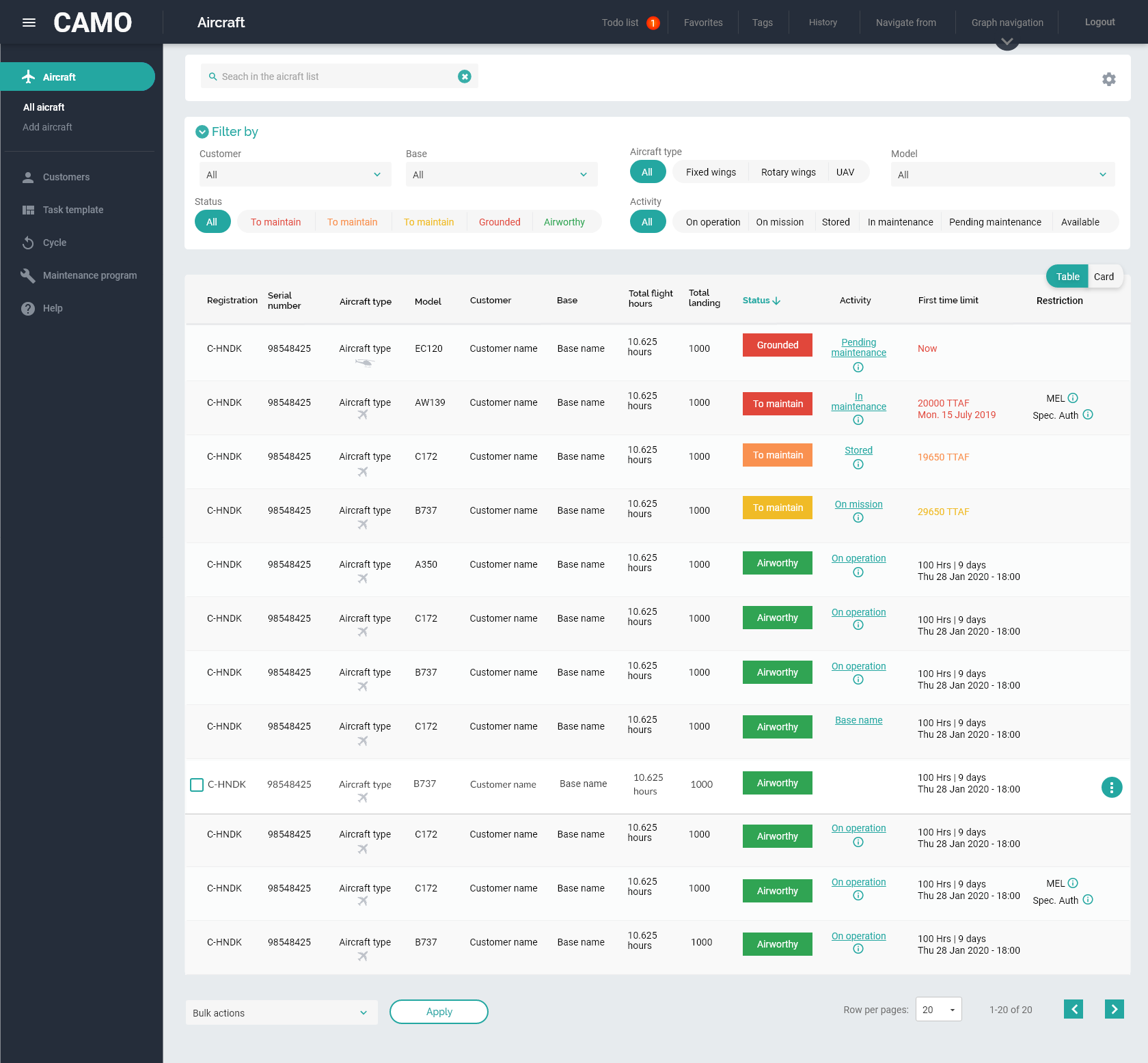
3. Après recherche graphique
Suite à l’ergonomie validé. nos UX designers effectuent une recherche graphique. Cette charte graphique est plus élégante, épurée et attrayante. Nous efforçons d’utiliser la recherche graphique pour sublimer la refonte ergonomique. Si vous avez une charte graphique digitale déjà existante nous la respectons.

Exemple de livrable hi-fi réalisé
Tarifs
Maquettage des écrans S lo-fi sous axure en niveaux de gris avec design d’interaction entre les écrans
* Une itération est composée de la présentation d’un écran lo-fi (écran conçu en noir et blanc de la maquette fil de fer, éléments cliquables pour l’enchaînement des écrans) au client, de la collecte des retours du client et de l’application de ses retours sur le lo-fi.
Wireframe (1 écran S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first | 500€ à 1200€ Selon la complexité de l’écran |
Wireframe (10 écran S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first | 4000€ à 10.000€ Selon la complexité des écrans |
Wireframe (50 écrans S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first | 25.000€ à 40.000€ Selon la complexité des écrans |
Déclinaison des écrans M et L lo-fi sous axure en niveaux de gris avec design d’interaction entre les écrans
Wireframe (1 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé |
|
Wireframe (10 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé |
|
Wireframe (50 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé |
|
Maquettage IHM & élaboration de la charte graphique
* Une itération est composée de la présentation d’un écran hi-fi (écran conçu en couleur proche du produit final) au client, de la collecte des retours du client et de l’application de ses retours sur le hi-fi.
Recherche graphique approfondie
Maquette IHM en haute fidélité avec recherche graphique approfondie (1 écran et 3 itérations*)Conception de la charte graphique de l’ensemble des composants UI | 3500€ à 7000€ Selon la complexité de l’écran et le nombre d’élément UI |
Déclinaison de la charte graphique sur les autres écrans mobile
Maquette IHM en haute fidélité (1 écran S et 3 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first | 600€ à 2500€ Selon la complexité de l’écran |
Maquette IHM en haute fidélité (10 écran S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first | 4500€ à 20000€ Selon la complexité des écrans |
Maquette IHM en haute fidélité (50 écrans S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first | 15.000€ à 65000€ Selon la complexité des écrans |
Déclinaison des écrans M (tablette) et L (desktop) en haute fidélité
Hi-fi (1 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé | 300€ à 1500€ Selon la complexité des écrans |
Hi-fi (10 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé | 3000€ à 10.000€ Selon la complexité des écrans |
Hi-fi (50 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé | 10.000€ à 40.000€ Selon la complexité des écrans |
